Exploring Arrow Functions in JavaScript
JavaScript's dynamism has made it a cornerstone of web development, and its evolution never ceases...

Template Strings
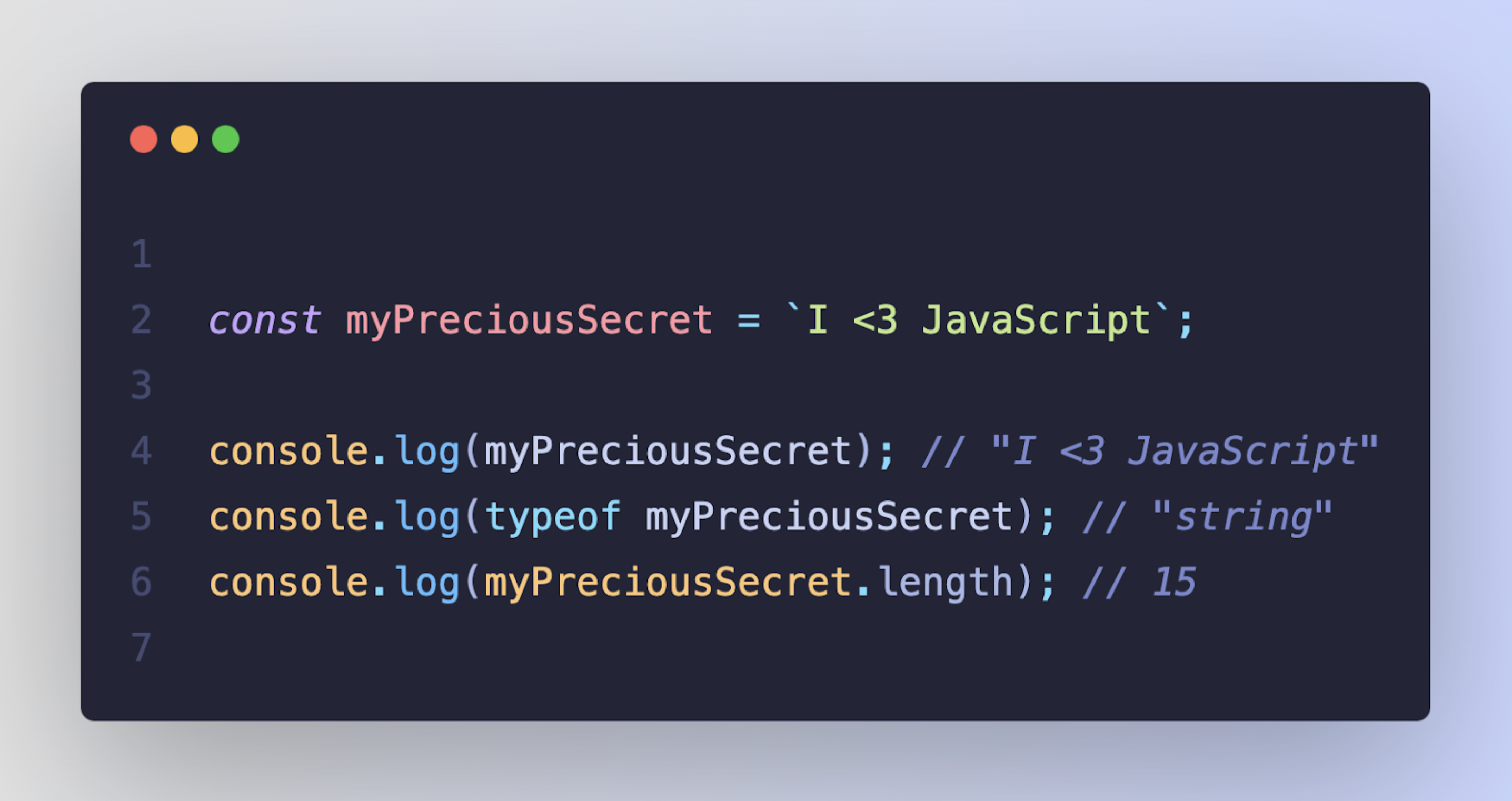
The difference between a string literal and a template string literal is apparent at first glance. In the first case, we use 'apostrophes' (preferred practice in JavaScript) or "quotation marks", which mark the boundaries of our string. However, template strings use `backticks`.

As you can see, the value of myPreciousSecret is ultimately interpreted by the engine as a regular string. So why bother with these backticks? Even though the final value is the same, the syntax of template strings allows us to utilize functionalities that are not available in classic string literals.
Expression Insertion
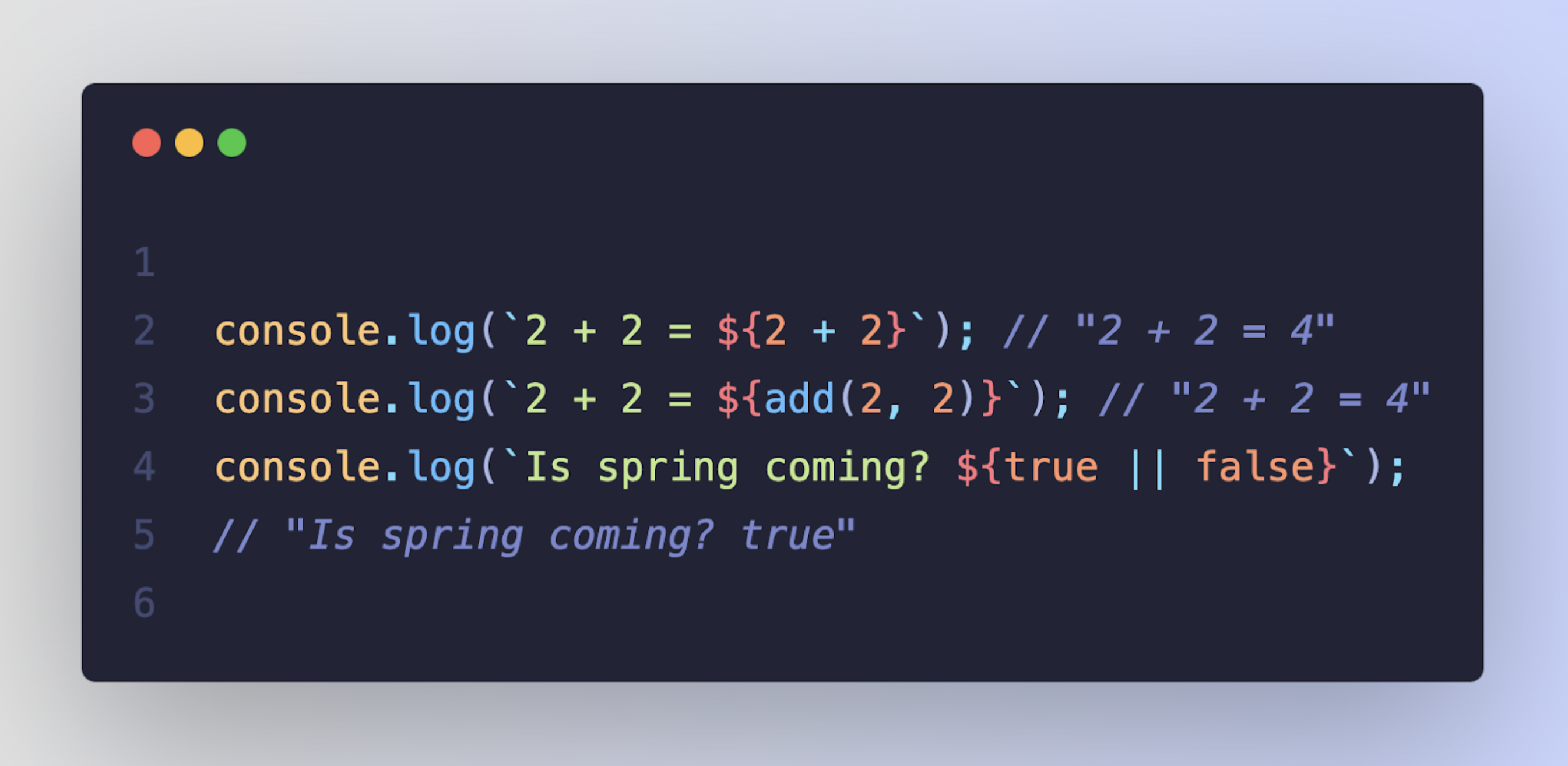
This is undoubtedly the most widespread use of template strings. The concept is simple: instead of concatenation, we can use expression interpolation. To do this, we use the following syntax ${expression}. This solution is inspired by the bash scripting language.
As shown above, the variant using template strings is much clearer. It's worth noting that as the number of expressions we want to introduce into the string increases, the second method becomes even more valuable.
Before moving on, let's take this opportunity to remind ourselves what expressions are in JavaScript. It is any piece of code from which a value arises. This means we can introduce much more than a variable reference into the template string.
Multiline Template Strings
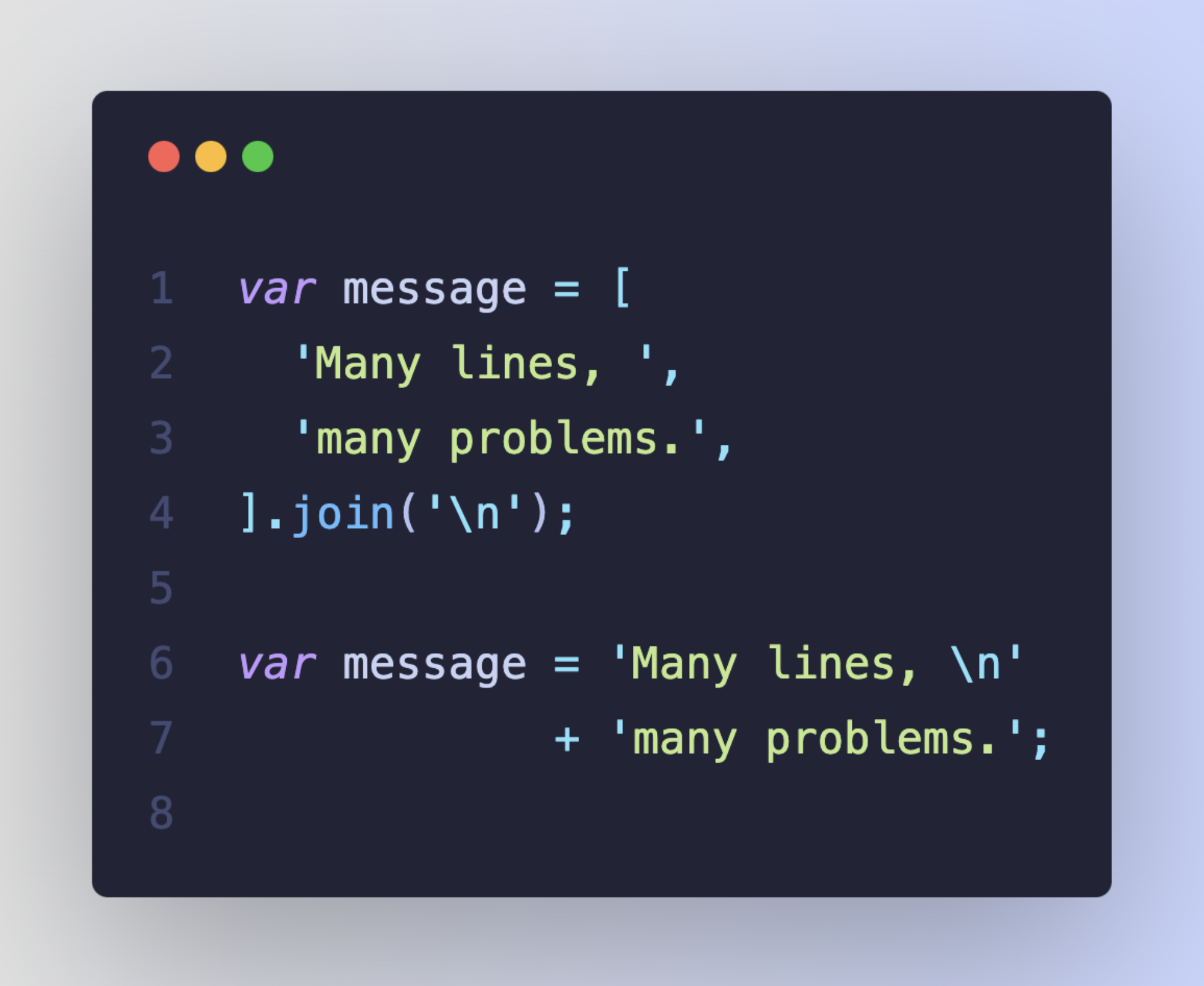
Creating multiline strings before ES6 required solutions that had little to do with readability. The most popular methods included using arrays or concatenation.
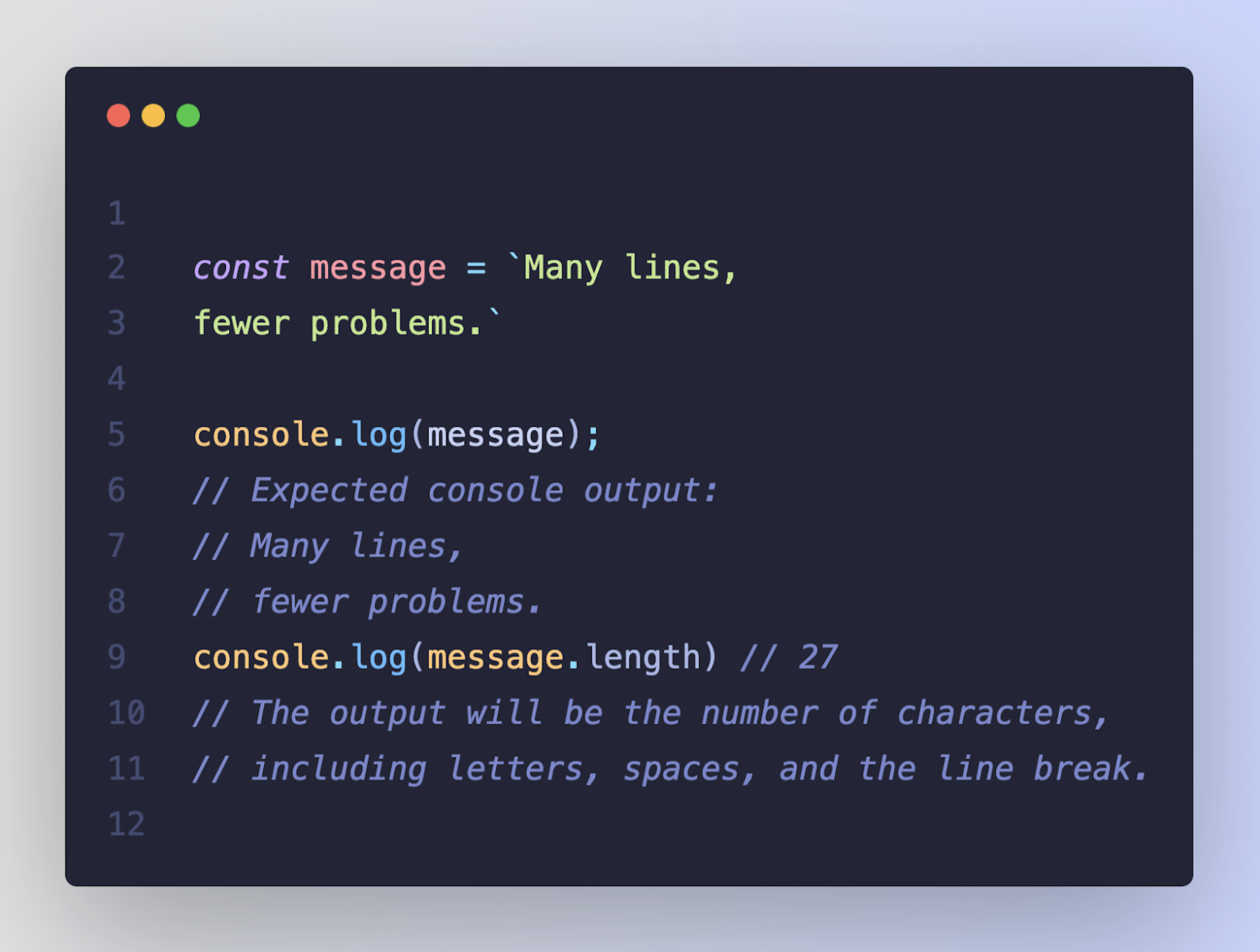
When using template strings, everything becomes much simpler because we don't have to use any additional syntax. All we need is to press the enter key at the chosen place.
Everything works so intuitively that it's hard to become suspicious. As it happens in JS (and life), you have to be vigilant. A moment of inattention, and unwanted characters enter our template string. These are mainly whitespaces.

Tagged Template Strings
The second literal we're discussing today opens up a whole new world of possibilities for programmers. Tagged templates extend the standard capabilities of template literals, enabling fine control and customization of text processing through a tagging function. While the concept might initially seem complex, its practical applications are extensive and impactful.
What exactly is a tagging function? It's a special kind of function in JavaScript that processes a template literal. It works with two main types of input. The first is an array of string parts, which are the static components of your text. The second is a list of expressions—dynamic variables or calculations that you want to incorporate into your text (you'll recognize them inside ${...} in your template). The tagging function receives these inputs and allows you to manipulate or format the final output in sophisticated ways.
In practice, this means you can use tagging functions to create text that's dynamic and responsive to user input, context, or specific formatting rules. It's a feature that proves incredibly useful for a variety of tasks, from generating user-friendly messages to ensuring strings are safe and well-formatted.
Consider a scenario where you're building a web application and want to create a user greeting. The greeting should be personalised and sensitive to the time of day, offering a different message in the morning, afternoon, and evening.
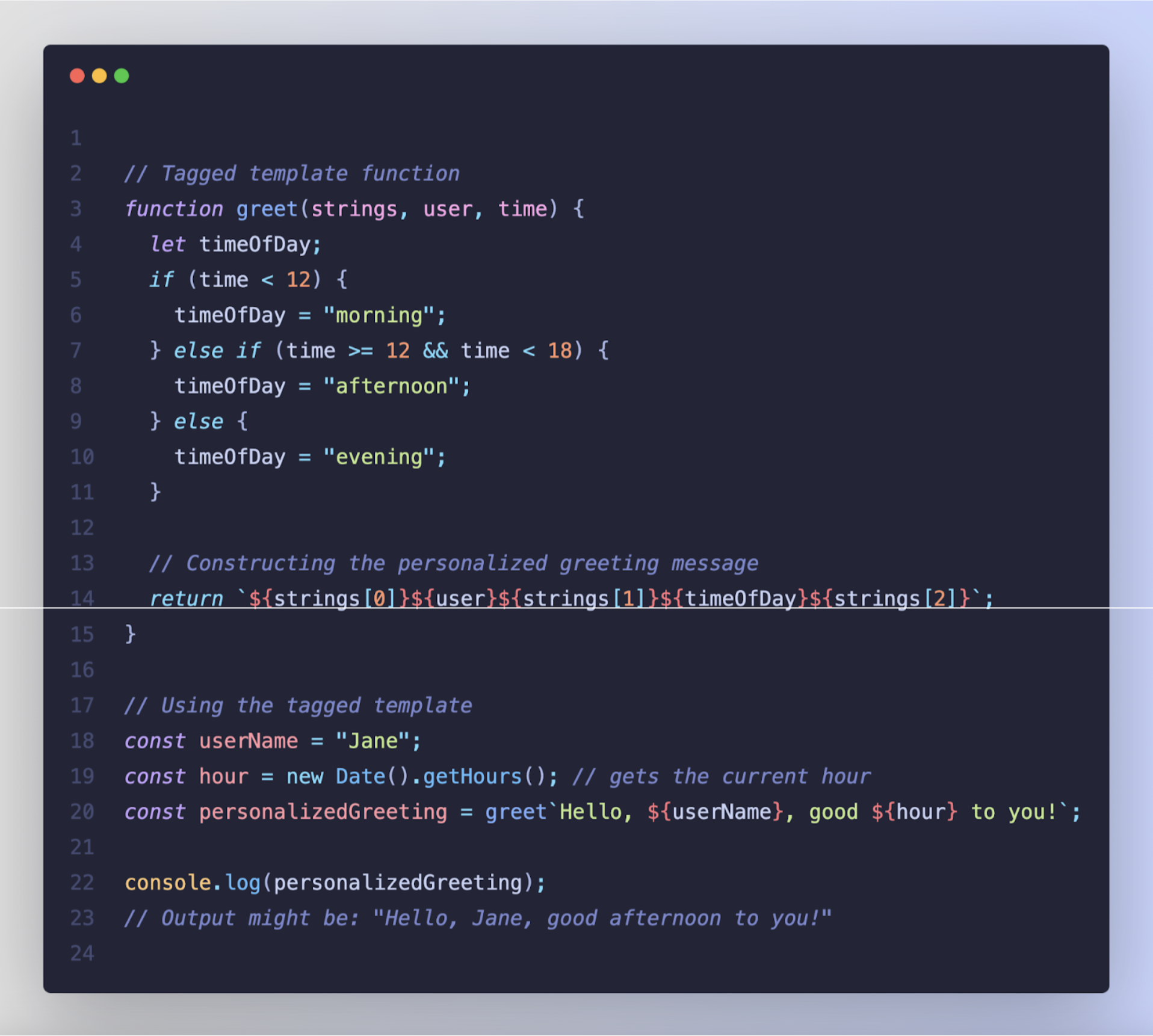
Here's how a tagged template function can elegantly handle this:
In this example, the greet function is a tagging function that takes a template literal apart and examines the time provided to determine the appropriate time of day. It uses the provided strings (the static parts of the template literal) and expressions (the dynamic, user-provided parts) to construct a personalized greeting. The final string is dynamically tailored to the user and the current time, offering a personal touch.
This simple yet powerful example showcases the flexibility of tagged template strings. By processing the template with a custom function, you can introduce sophisticated logic to format strings, handle localization, ensure safe HTML escaping, or any number of other possibilities. As you become more familiar with JavaScript's capabilities, you'll find that tagged templates are an invaluable tool for creating more readable, maintainable, and secure code.
Raw Strings
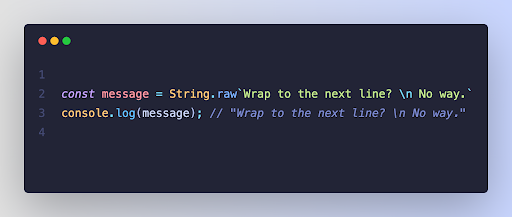
As we explore the enhanced capabilities now standard in JavaScript, it's worth highlighting the String.raw method, a practical application of tagged template literals. This built-in method enables you to handle raw strings where escape sequences (like \n or \t) are treated as regular text. This offers developers more control over string formatting and processing, illustrating how the language has evolved to provide more nuanced tools for ever growing development needs.
Summary
Since its introduction over eight years ago, ES6 has significantly enriched the JavaScript landscape by introducing two innovative types of literals: template strings and tagged template strings. While these features may no longer be new, their impact continues to be profound, simplifying string handling with more intuitive syntax and dynamic capabilities, and broadening the scope for complex text manipulation and formatting.
I encourage you to embrace these improvements by replacing classic string concatenation with template strings and exploring the potential of tagged template strings in your projects. Whether it's creating more readable code or handling localization, the practical applications are vast and varied. As with any powerful tool, mastering these literals will take time and practice, but the effort will undoubtedly enhance your JavaScript coding experience.
JavaScript's dynamism has made it a cornerstone of web development, and its evolution never ceases...
Chris K. is a software engineer at Sofomo, a proud Codesmith alum, and a believer in continuous...
Introduction Introduction Pre-trained Large Language Models (LLMs), such as OpenAI’s GPT-4 and...